如果今天想要讓ckeditor的輸入部分,能夠根據輸入內容的多寡來自適應高度
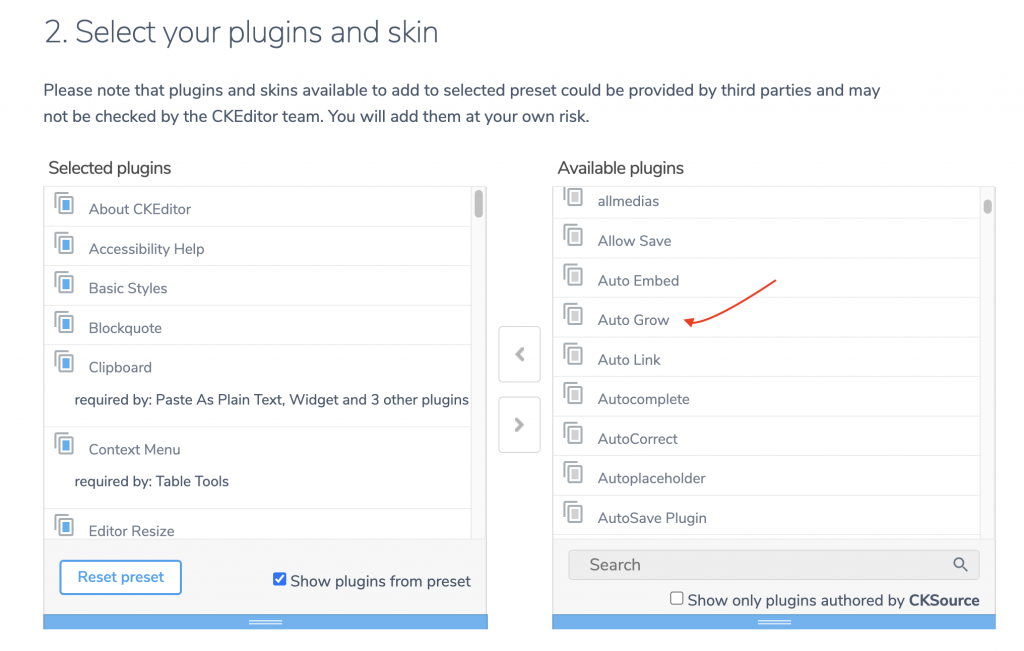
可以客製化ckeditor中的plugins
https://ckeditor.com/cke4/builder

但是我要使用時遇到LTS - Long Term Support不相容的問題
看了一下,可能有的plugins是需要付費的(Extended Support Model Package)
當然如果這部分我弄錯了可以在下方指正我
因此我決定使用js來監聽用戶的特定操作來改變輸入欄位的高度
<textarea name="content" id="my_editor"></textarea>
import * as name from "../ckeditor/ckeditor.js"; // 引入js內容
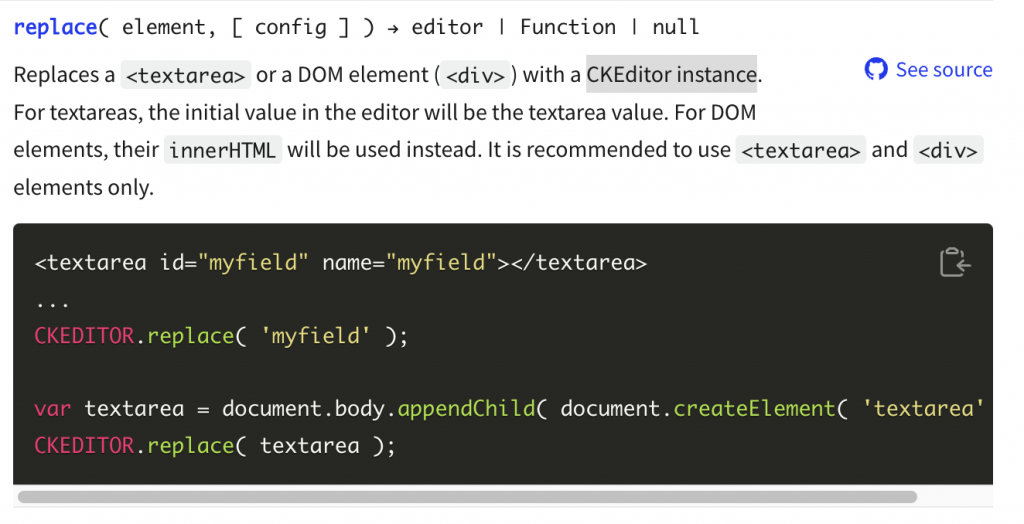
let my_editor = CKEDITOR.replace("my_editor", {
height: "500px",
});

圖源:https://ckeditor.com/docs/ckeditor4/latest/api/CKEDITOR.html#method-replace
function adjustEdtiorHeight(editor) {
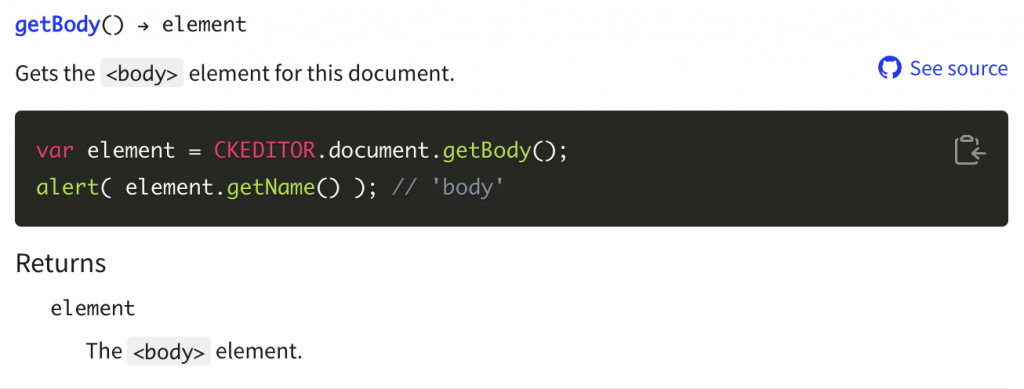
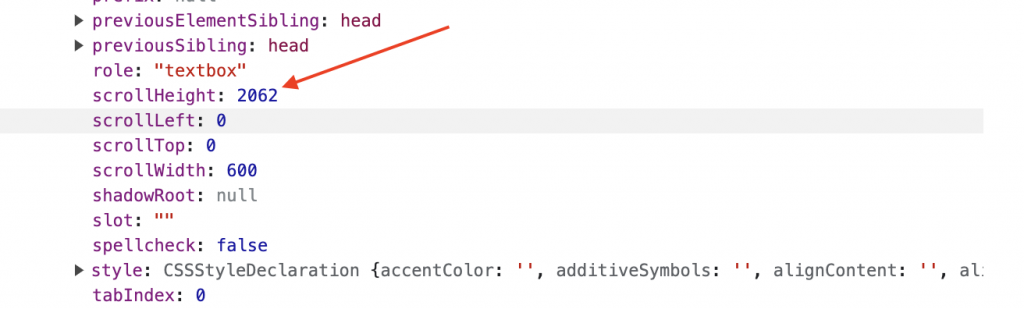
let contentHeight = editor.document.getBody().$.scrollHeight;
if (contentHeight > 500) {
editor.resize("100%", contentHeight);
} else {
editor.resize("100%", 500);
}
}



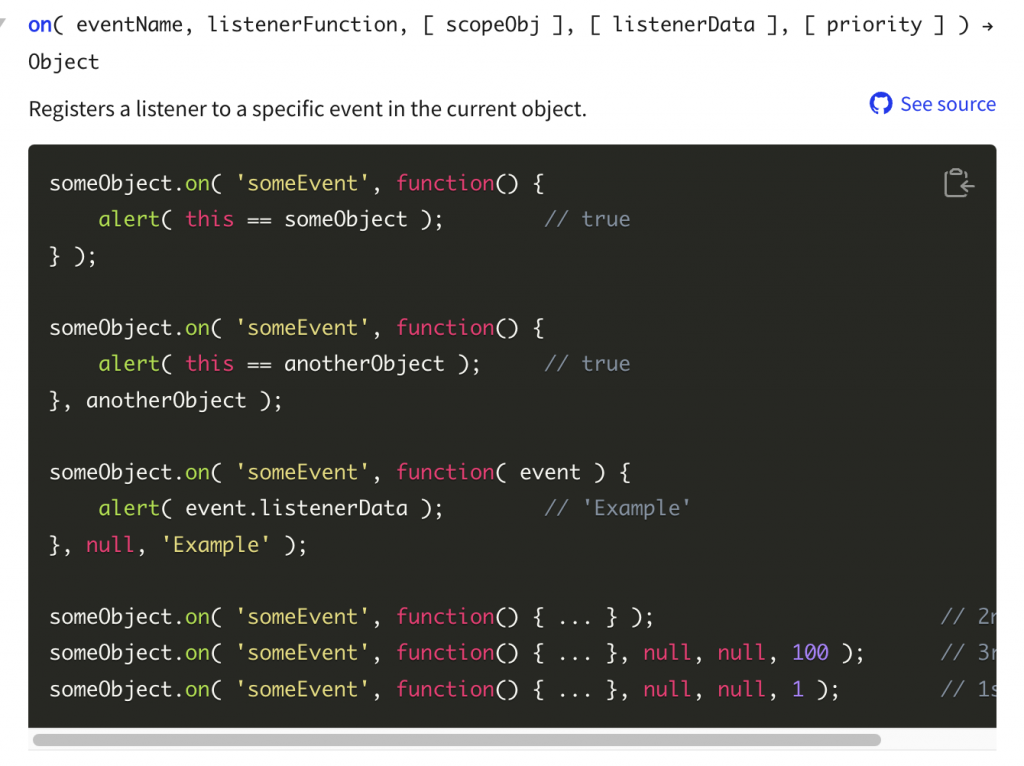
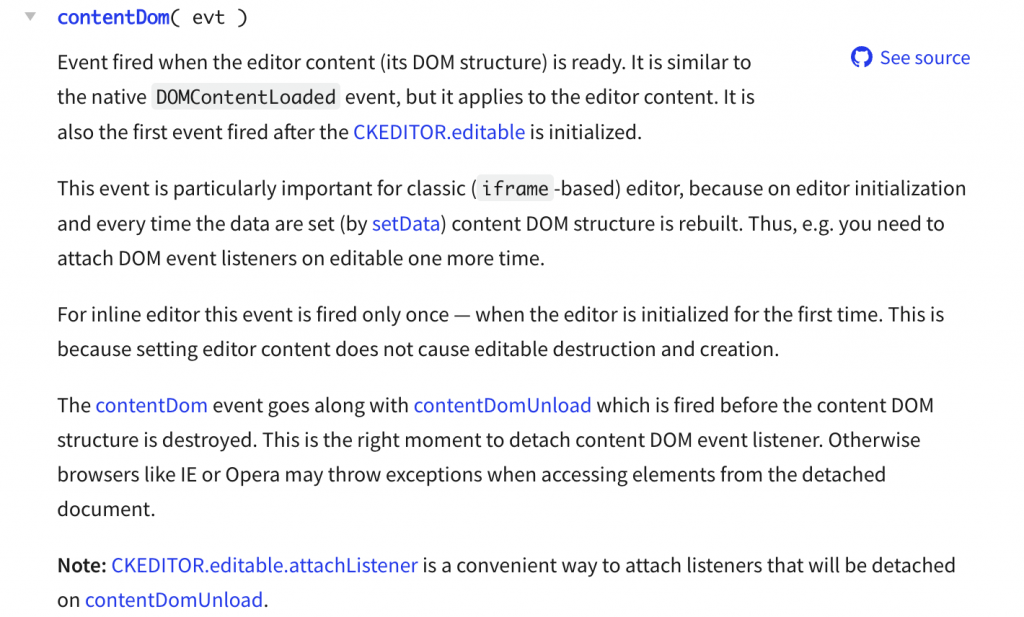
my_editor.on("contentDom", function () {
// 監聽輸入事件
my_editor.document.on("inpput", function () {
adjustEdtiorHeight(my_editor);
});
// 監聽貼上事件
my_editor.document.on("paste", function () {
adjustEdtiorHeight(my_editor);
});
my_editor.document.on("keyup", function (event) {
// 監聽enter事件
if (event.data.getKeystroke() === 13) {
adjustEdtiorHeight(my_editor);
// 監聽刪除鍵事件
} else if (event.data.getKeystroke() === 8) {
adjustEdtiorHeight(my_editor);
}
});
});


都設置好後,當你做出以上操作時editor就能自適應高度啦
